這篇文章介紹如何使用 3D 變形製作卡片翻轉動畫。卡片的翻轉效果是在使用者將滑鼠懸停在卡片上時,卡片從正面翻轉到背面,並且利用了 CSS 的 3D 變形功能來達成這個效果
<div class="card-container">
<div class="card">
<div class="card-front">
<h1>正面</h1>
</div>
<div class="card-back">
<h1>背面</h1>
</div>
</div>
</div>
perspective 屬性提供 3D 深度效果使用 flex 來讓卡片居中顯示,背景為灰色
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
卡片設置為 300px x 200px 大小,並使用 3D 變形 (preserve-3d)
.card-container {
perspective: 1000px; /* 提供3D效果的視角深度 */
}
.card {
width: 300px;
height: 200px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}
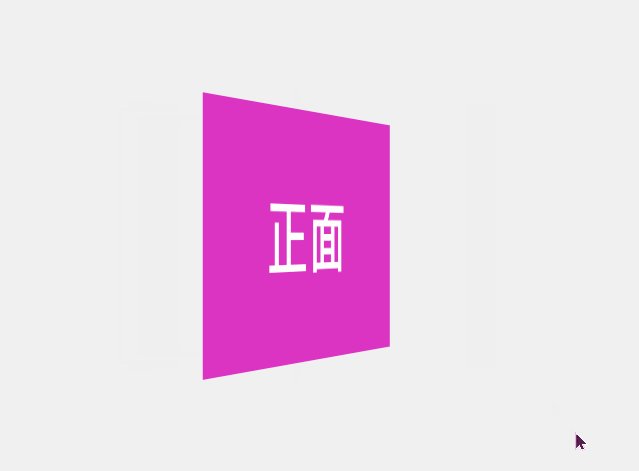
.card:hover {
transform: rotateY(180deg); /* 滑鼠懸停時翻轉180度 */
}
}
rotateY(180deg) 翻轉卡片正面與背面分別設定不同的背景顏色,且背面在初始狀態下已經預設旋轉 180 度,當卡片翻轉時便會顯示背面
card-front,
.card-back {
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden; /* 隱藏翻轉的背面 */
display: flex;
align-items: center;
justify-content: center;
font-size: 2em;
color: white;
}
.card-front {
background-color: #db34c2;
}
.card-back {
background-color: #e73c3c;
transform: rotateY(180deg); /* 使背面翻轉 */
}